Genesis
html, css, javascript, jekyll, liquid, YAML

This is the first (real) post on this website, and it’s also the one I didn’t want to write. When I kept journals, I always got stuck with the first few pages because I believed the first few pages are the most important. Reading those journals, I realize that I don’t care that in 2012 my name is Arthur Liu, that I have a younger sister, that I play soccer, or that, fun fact!, I’m left-handed. Sure, those pages are quite entertaining, but what I really liked from those journals are the silly memories. All I really care from the intro, is the “who” and the “when”.
But intro’s seem important, and I still can’t shake the feeling that all geneses deserve some special kind of ribbon-cutting celebration and formality. So I’ve decidedly added a few more, perhaps extraneous, pieces to this introduction: A Who, What, When, Where, Why, and How.
Who: Arthur Liu
What: This website
When: 2018 Winter Break (which technically extends into the beginning of 2019… Happy New Years! 🎉)
Why: it’s pretty cool to have a personal website :). (Also wanted to learn and work on some web-development, and it’s a great place for me to toss random posts and pictures)
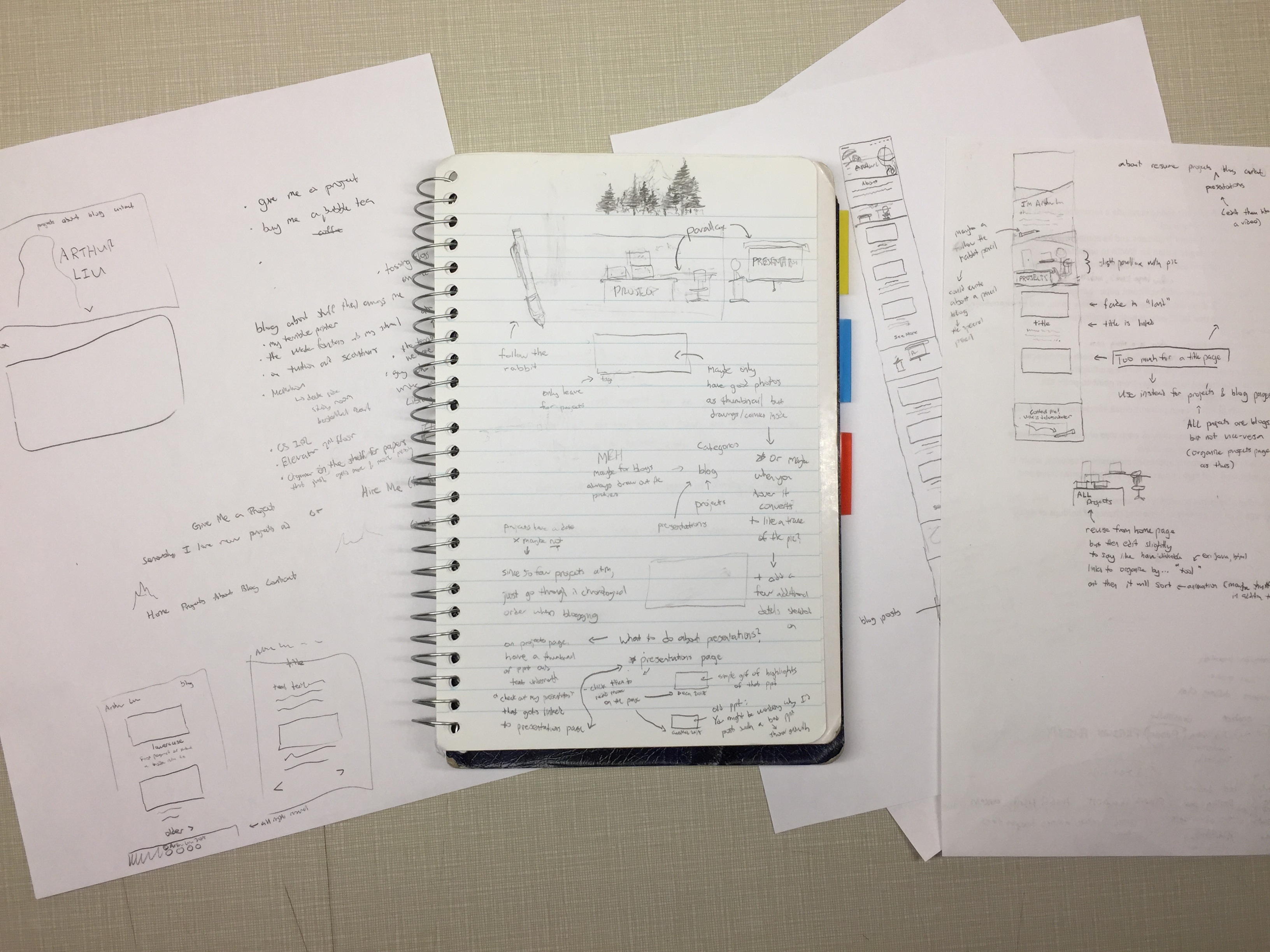
How: I spent a huge chunk of time just thinking about how I wanted the website to look, drawing various sketches and jotting down ideas. (Funny thing is, now I want to change parts of it again…) Once I had decided on a general idea, I built complete templates of a few pages, which made it a lot easier to then use the static-website-generator Jekyll. I wanted to use Jekyll since it allowed for super straightforward hosting via GitHub pages and also means that I can write new posts (like this one!) in markdown.
A quick list of what this project involved: html, css, javascript, jekyll, liquid, YAML
:)